”html5 input type属性详解“ 的搜索结果
input 元素可以用来生成一个供用户输入数据的简单文本框。 在默认的情况下, 什么样的数据均可以输入。而通过不同的type属性值,可以限制输入的内容。
HTML5里新引入很多有趣的新特征;有些体现在HTML里,有些是JavaScript API,全部非常的有用。...input type="text" name="first_name" placeholder="你的姓名…" /> 你也看见了,需要做的只是在文本框的声明标签上
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
一直以来只知道HTML5中的input标签type属性的属性值有很多,但具体并没有很清楚,这段时间做了个汇总,方便以后使用,也做个知识储备! 在重点介绍type之前,先总结一下input标签的属性: type:该属性是...
input type=text> </form> <textarea form=testform></textarea> 2. 表单内元素的formaction属性 在H4中,表单的提交方式 <form action=1.jsp> </form> 提交整个表单 在H5中,...
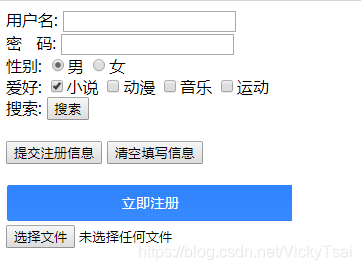
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍。1,type=text输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入...
Input属性详解
标签: html5 css javascript
(1)当inputtype=“text”、“password”、"hidden"时,定义输入字段的初始值;(2)当inputtype=“button”、“reset”、"submit"时,定义按钮上的显示的文本;(3)当inputtype=“checkbox”、“radio”、"image...
Android:inputType=”none”android:inputType=”text”android:inputType=”textCapCharacters” 字母大写android:inputType=”textCapWords” 首字母大写android:inputType=”textCapSentences” 仅第一个字母大写...
input- value属性详解
type 类型为 file 的标签,可以选择一个或多个文件,通过表单上传到服务器,也可以通过 Javascript 的 File API 对文件进行操作。实例:常用参数:Value:DOMString 选择文件的路径。DOMString是UTF-16字符串。由于...
本文整理翻译至:https://developer.android.com/reference/android/widget/TextView.html#attr_android:inputType 如有错误欢迎指正 说明 该属性用来帮助输入法决定然后让用户在这里输入文本,可以用“|”符号来...
input name="myFile" type="file"> 常用参数: Value:DOMString 选择文件的路径。DOMString 是UTF-16字符串。由于JavaScript已经使用了这样的字符串,所以DOMString 直接映射到 String。 事件:change 事件 ...
input元素中有多种类型(type)值,用以接受各种类型的用户输入。其中,button、checkbox、file、hidden、image、password、radio、reset、submit、text这10个是传统的输入控件,新增的有color、date、datetime、...
直接开门见山,首先我们先看input标签的第一个属性type: 1、type 当type设置为text时,text属性表示一个纯文本,可以向其中输入任何类型的文本、数字或字母等。示例代码: <input type="text" name="控件的名称...
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。HTML 与 XHTML 之间的差异在 HTML 中,<input> 标签没有结束标签。在 XHTML 中,&...
html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*...
目标:详解表单input标签type属性常用的属性值 一、input标签和它的type属性PS:input 元素可以用来生成一个供用户输入数据的简单文本框。 在默认的情况下, 什么样的数据均可以输入。而通过不同的type属性值,可以...
上个星期看公司一个...inputtype属性不仅可以再xml里面定义。还可以在activity设置的。项目应用场景是这样。一个页面需要很多的对话框输入,包括需要字符型,数字型,或者密码输入。但是只做了一个弹出对话框,然
1. url类型、email、tel类型 .../example/html5/demo_form.asp"&gt; &lt;input type="url"&gt; &lt;input type="submit" value="提交"&gt; &lt;/form&
inputtype属性不仅可以再xml里面定义。还可以在activity设置的。项目应用场景是这样。一个页面需要很多的对话框输入,包括需要字符型,数字型,或者密码输入。但是只做了一个弹出对话框,然后不同调用这个对话框,用...
input accept属性是用来限制上传的文件格式 <input type="file" id="file" style="display:none;" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" /> <a href="javascrip....
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地